I thought I’d make a little tutorial on how to make sprites purely in 3d (with a little compositing in photoshop after)
So you want to make 3d sprites. You’ve come to the right place.
Now we don’t need to worry about triangle-count or texture size as they’re going to be rendered to 2d, but it would be sensible to keep them to a decent size for rigging and animating. Also as we’re rendering them down small, you don’t want a ridiculous resolution on your maps as you’ll just lose the detail. For my models I actually chose to vertex paint them to give them a more cartoony feel.
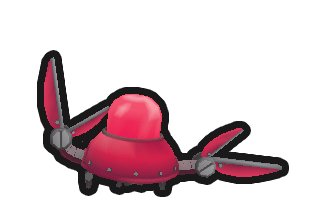
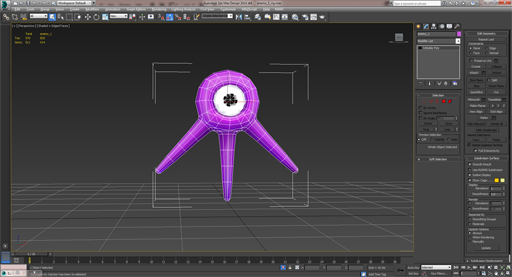
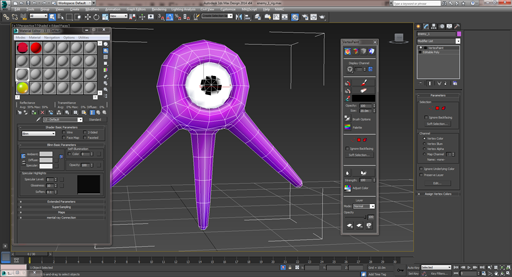
Ok so first you need to make your model. Here’s the alien monster in 3d:

He’s in a T post ready to be rigged. As you can see I kept the poly count down to sensible levels. He’s meant to look gamey after all.

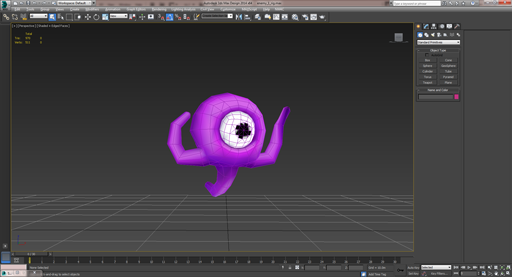
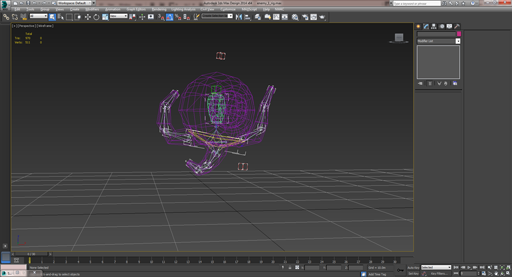
Here’s the alien rigged up with a custom skeleton.

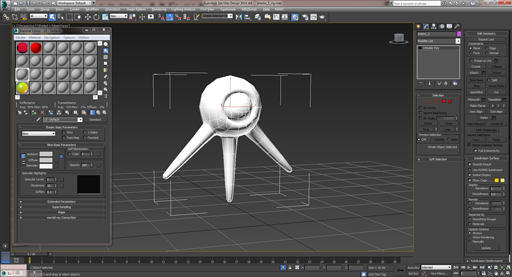
Here’s the mesh without colour.

Turn on “vertex channel display” to make the mesh vertex-paintable

Add a vertex paint modifier and get painting! It has layers so you can use it like photoshop with blending. I found that doing an ambient occlusion bake and assigning it with the bottom right menu and applying it as an multiply layer adds some great shadowing.

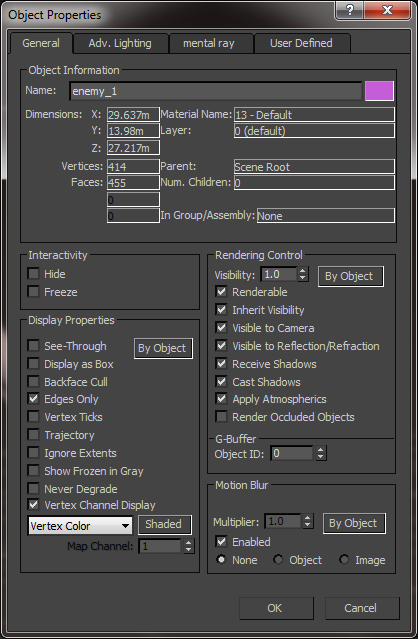
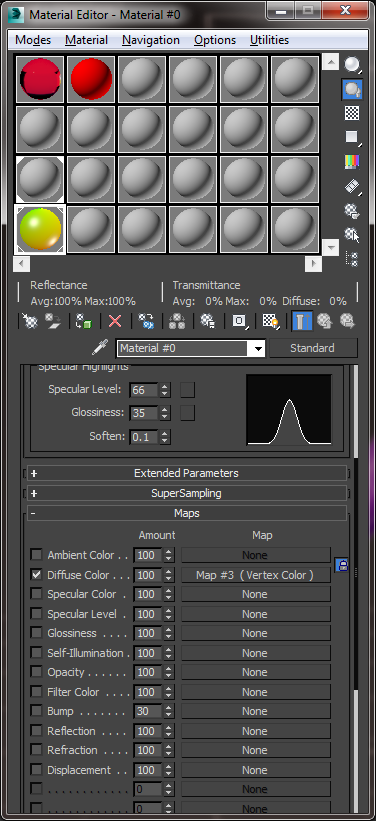
Now you have to add a vertex colour material to the mesh. This enables the vertex colours to show up when rendering out to the sprite sheet. If you click on Standard map and t hen change that to Vertex Colour, it’ll come through great.

Next you need to rig it up! As you can see I have a mix of biped and custom bones (for the eyeball). You really don’t need to worry about bone count or anything here as you aren’t exporting anything. I used biped here because of its IK and ease of copying poses.

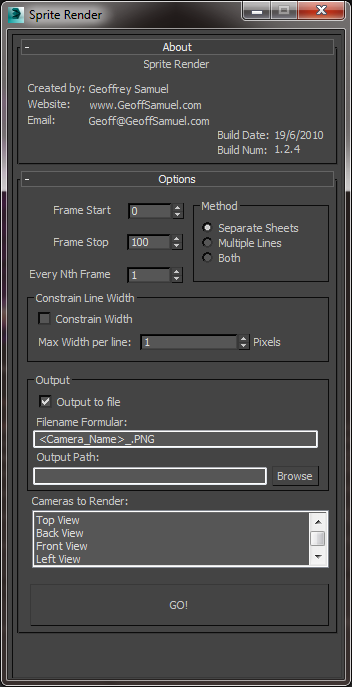
Here’s the Sprite Renderer I found on the internet, it’s easily googleable. You want to start the frame on 0, end on whatever your last frame is and the Every Nth Frame box lets you skip frames (for instance render every 2nd frame etc) for longer animations. Chuck a camera in the scene and click Go!

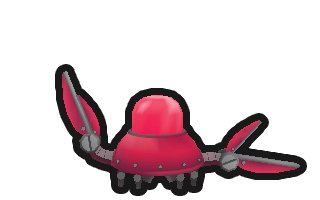
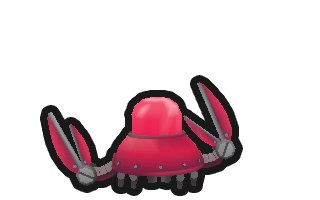
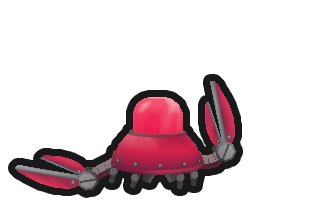
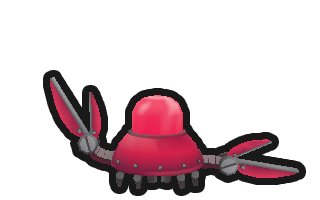
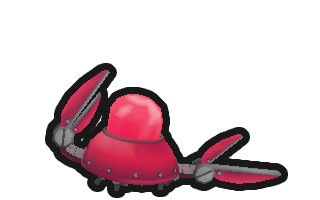
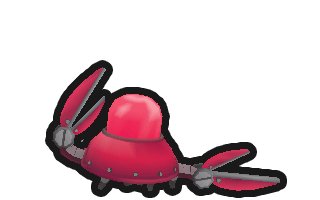
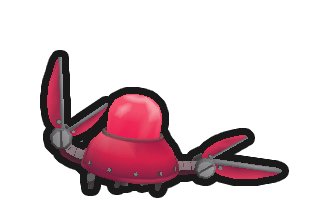
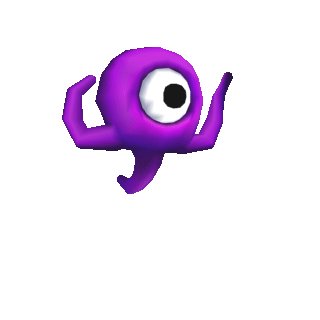
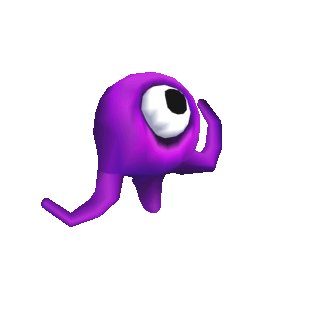
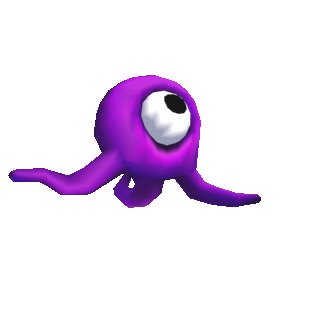
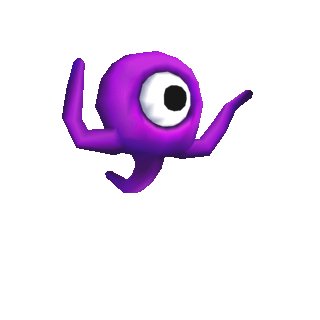
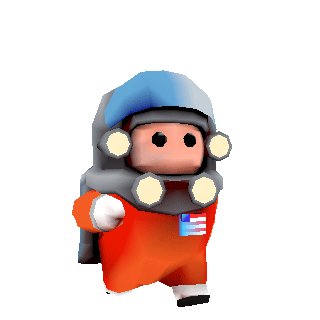
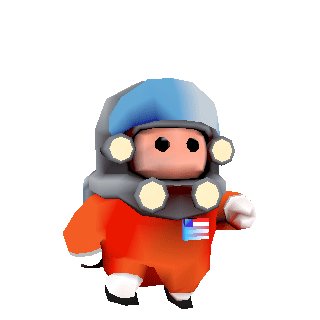
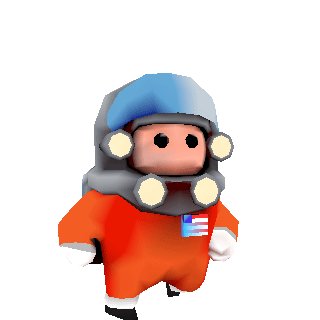
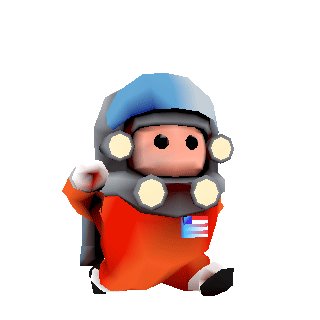
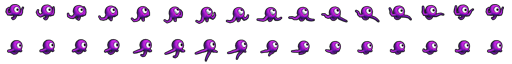
And you’ll end up with something like this. This is two seperate animations, an idle and a “run” combined in photoshop one on top of the other. I then added a stroke blending option and tweaked the colours a little! Total time to render and pack in to sprites: 10 minutes.